Wireframe: Concepto, tipos y diagramas
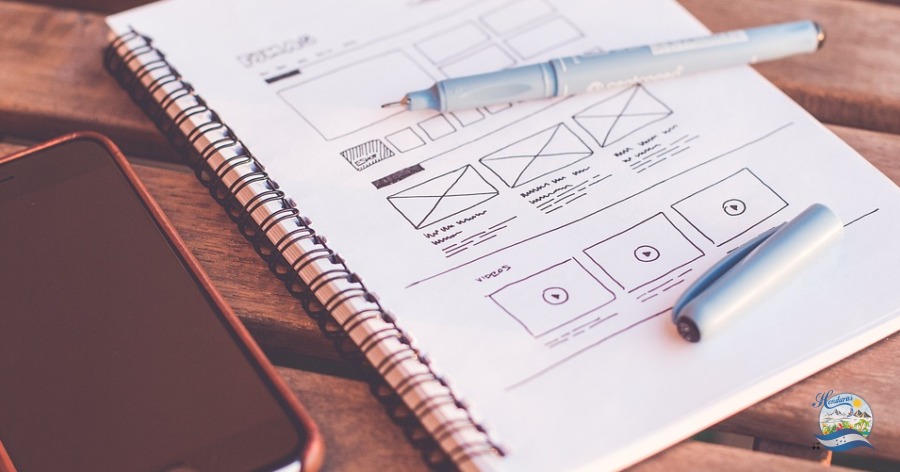
Un wireframe de un sitio web, también conocido como boceto de página o plano de interfaz, es una representación visual que muestra la estructura fundamental de un sitio. Este diseño preliminar ilustra la disposición del contenido y los elementos de la interfaz, así como los sistemas de navegación y su interrelación. Generalmente, el wireframe no incluye detalles de estilo, colores ni gráficos, enfocándose en la funcionalidad y organización del contenido. En esencia, se centra en la "función de la pantalla más que en su apariencia". Los wireframes pueden elaborarse a mano con lápiz y papel, en una pizarra, o con herramientas de diseño, ya sean software de código abierto o comercial.
Indice de Contenido
Introducción
Los wireframes son fundamentales para asegurar el éxito en la creación de tu sitio web o aplicación. Esto se debe a que toda planificación es crucial en el desarrollo de proyectos, y se puede comenzar con algo tan sencillo como papel y lápiz.

Recuerda la década de los 90, una época caracterizada por diseños vibrantes y animaciones en Flash; era un verdadero "festival de colores en movimiento". Hoy en día, las empresas se enfocan en ofrecer una experiencia de usuario óptima. Las interfaces son más limpias y sofisticadas, y los wireframes juegan un papel crucial en esta transformación.
Cada vez más profesionales están dedicados a mejorar la presencia digital de las marcas. Es evidente que una estructura bien diseñada para un sitio web o aplicación es clave para lograr buenos resultados en estas plataformas.
Si tienes dudas, puedes consultar Google Analytics para revisar los indicadores de rendimiento. Prevenir errores en un proyecto es crucial para evitar el uso excesivo de recursos, por lo que seguir un plan detallado es esencial.
Importancia del wireframe
Supongamos que tu empresa de desarrollo web acaba de cerrar un contrato con un cliente. Tras realizar el briefing y trabajar en el proyecto según lo acordado, llega el momento de la entrega y el cliente manifiesta su descontento, pidiendo que todo se haga desde el principio.
Este tipo de situaciones puede ser bastante incómoda y frecuente. Implementar wireframes antes de la entrega final puede evitar estos problemas, así como los gastos y retrasos asociados. Modificar un esquema es mucho más sencillo que hacer ajustes en un sitio web terminado.
Además, permitir que el cliente participe en las etapas iniciales del proyecto puede reducir la posibilidad de malentendidos y evitar situaciones desagradables en el futuro. A menudo, lo que imaginamos al principio puede no reflejarse en un producto final de calidad, por lo que plasmar ideas en un wireframe y probarlas es esencial para validar o ajustar la idea original.
Hay diversas herramientas para crear wireframes que permiten realizar pruebas de navegación y ajustes antes de la implementación final. Con un esquema bien definido, se asegura que todos los participantes en el proyecto, como diseñadores y programadores, compartan una visión coherente. Esto ayuda a minimizar los errores de comunicación.
Recuerda que los visitantes tienen solo unos segundos para decidir si se quedan en tu sitio web. Si no encuentran la información que buscan o no se sienten cómodos, es probable que no regresen. Por eso, es crucial evitar errores y ofrecer una experiencia de usuario óptima desde el principio.
Usos de los wireframes
Los wireframes son herramientas versátiles utilizadas por diversas disciplinas en el desarrollo de sitios web. Los desarrolladores los emplean para obtener una visión más concreta de las funcionalidades del sitio, mientras que los diseñadores se centran en el diseño de la interfaz de usuario (UI). Los expertos en experiencia de usuario (UX) y arquitectos de información utilizan wireframes para ilustrar las rutas de navegación entre páginas. Los stakeholders empresariales los emplean para asegurarse de que los requisitos y objetivos se reflejen en el diseño. Otros profesionales que crean wireframes incluyen analistas de negocios, arquitectos de información, diseñadores de interacción, diseñadores gráficos, programadores y gestores de productos.
Trabajar con wireframes a menudo implica colaboración, ya que integran la arquitectura de información con el diseño visual. Sin embargo, dado el cruce de roles profesionales, pueden surgir conflictos, haciendo que el desarrollo de un wireframe sea una parte delicada del proceso de diseño. Los wireframes, al ser representaciones "esqueléticas", pueden no capturar completamente la fidelidad del diseño de pantalla final. Además, dado que los wireframes no muestran interactividad, es un desafío representar elementos modernos de UI como paneles expansibles, efectos visuales y carruseles en un diagrama 2-D.
Los wireframes pueden variar en niveles de detalle y se clasifican en dos categorías en función de su fidelidad respecto al producto final:
- Baja Fidelidad: Estos son bocetos rápidos o dibujos en bruto con pocos detalles. Son fáciles de producir y facilitan la colaboración en el equipo de proyecto al ser más abstractos, utilizando rectángulos y etiquetas para representar el contenido. Se emplea contenido de prueba, texto de relleno (como "lorem ipsum") o contenido simbólico cuando los datos reales aún no están disponibles.
- Alta Fidelidad: Estos wireframes se usan a menudo para documentación y se acercan más al diseño final del sitio web, aunque requieren más tiempo para su creación. Incluyen un nivel de detalle más alto que facilita una visualización más precisa del diseño final.
Para wireframes sencillos o de baja fidelidad, los prototipos en papel son una técnica común, con notas al margen para explicar comportamientos. En proyectos más complejos, el uso de software de diseño es habitual. Algunas herramientas permiten incorporar interactividad, animaciones en Flash y tecnologías web como HTML, CSS y JavaScript.
Elementos de un wireframe
La estructura de un sitio web se puede descomponer en tres componentes principales: diseño de la información, diseño de navegación y diseño de interfaz. La combinación de estos elementos define el diseño de la página, mientras que el wireframe ilustra cómo se relacionan estos componentes entre sí.
Diseño de Información
El diseño de información se encarga de la organización y priorización de la información para facilitar su comprensión. Este campo del diseño gráfico se centra en representar datos de manera efectiva para una comunicación clara. En el contexto web, es esencial que los elementos informativos estén organizados de manera que reflejen los objetivos y tareas del usuario.
Diseño de Navegación
El sistema de navegación proporciona los elementos necesarios para que los usuarios puedan desplazarse entre las distintas páginas del sitio web. El diseño de navegación debe mostrar claramente la relación entre los enlaces disponibles, de modo que los usuarios comprendan sus opciones para explorar el sitio. Los sitios web suelen tener varios sistemas de navegación, incluyendo navegación global, local, suplementaria, contextual y de cortesía. Este diseño ofrece una visión general de la ubicación y el desplazamiento entre diferentes páginas del sitio.
Diseño de Interfaz
El diseño de la interfaz de usuario se enfoca en seleccionar y organizar los elementos de la interfaz para permitir una interacción efectiva con las funcionalidades del sistema. El objetivo es maximizar la usabilidad y la eficiencia. Entre los elementos comunes del diseño de interfaces se encuentran botones de acción, campos de texto, casillas de verificación, botones de opción y menús desplegables.